How to create contact form using HTML, CSS and PHP
A contact form is a very essential part of any website. The visitors of the site need to communicate with the site owner for different purposes. By using contact form, the visitors send messages to the administrator or site owner with their contact information. Administrator or site owner can respond to the visitors after reading and considering the importance of their message. You can create a contact form for a site by various ways. How you can create a simple contact form using HTML, CSS and PHP is shown in this tutorials.
Design Contact Form using HTML and CSS
Create a folder named “contactform” in /vat/www/html folder where all files of contact form will be created. Create an html file named contactform.html and a css file named style.css in that folder. Suppose, the contact form will contain four fields. These are name, email, message and Submit button. Add the following code in the html file.
HTML Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Contact Form</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div style="background-color:#F0F7F6; width:40%; margin:40px auto;" >
<h2 align="center" style=" background: #DCF5FD; width:99%; height:30px;
color: #807A7A" > CONTACT FORM </h2>
<form method="post" action="contact.php">
<label>Name</label>
<input name="name" placeholder="Enter Your name">
<label>Email</label>
<input name="email" type="email" placeholder="Enter your email">
<label>Message</label>
<textarea name="message" placeholder="Type Your message"></textarea>
<input id="submit" name="submit" type="submit" value="Submit">
</form>
</div>
</body>
</html>
CSS Code:
label {
display:block;
margin-top:20px;
letter-spacing:2px;
}
/* Center the form */
form {
margin:0 auto;
width:450px;
}
/* textbox and textarea styles */
input, textarea {
width:430px;
height:25px;
background: #E5FCDF;
padding:10px;
margin-top:3px;
color: #4A2A2B;
border-radius:7px;
border:1px solid green;
}
/* height for textarea */
textarea {
height:213px;
}
/* Border style on focus */
input:focus, textarea:focus {
border:1px solid #97d6eb;
}
/* submit button styles */
#submit {
width:130px;
height:40px;
margin-top:20px;
margin-bottom:20px;
cursor:pointer;
color:#363E3F;
}
/* Change button looks on hover */
#submit:hover {
opacity:0.5;
}
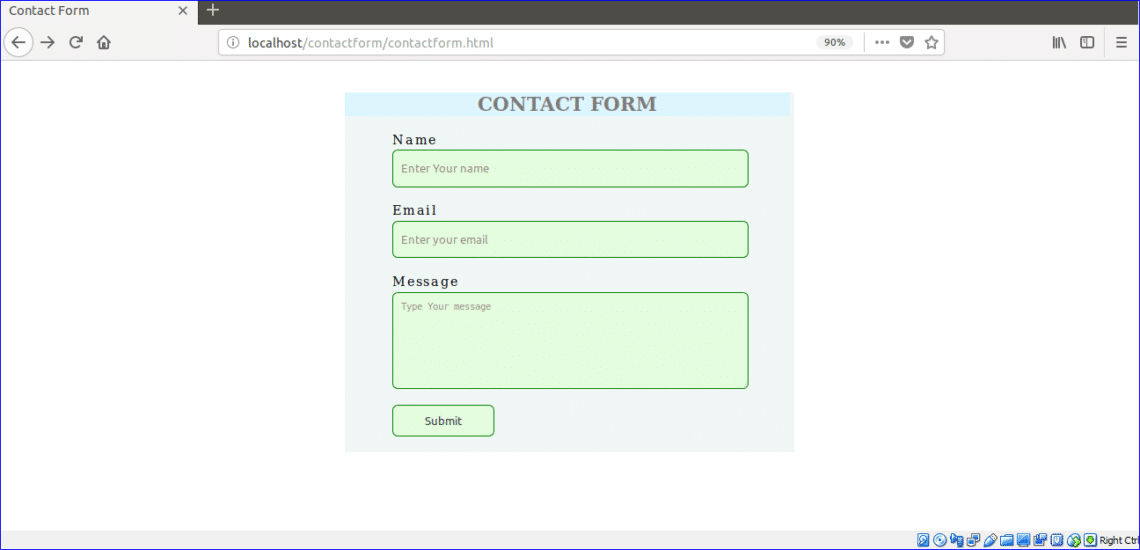
Now, run contactform.html file from the browser.
http://localhost/contactform/contactform.html
Output:

Read, Validate and print the form data using PHP
Create a PHP file named contact.php to read form data, validate the data and print the data on the browser. When the user will click Submit button then the form data will send to contact.php. Add php code for three types of validations. If all data are valid then print the data.
PHP Code:
/* Check required fields */
if($_POST[‘name’]=="" || $_POST[’email’]=="" || $_POST[‘message’]=="")
{
die ("Required field(s) are empty.");
}
/* Check name field */
else if(strlen($_POST[‘name’]) < 3){
die ("Name should be more than 2 characters");
}
/* Check message field */
else if(strlen($_POST[‘message’]) < 10){
die ("Message should be more than 9 characters");
}
$name = $_POST[‘name’];
$to = ‘[email protected]’;
$from = $_POST[’email’];
$subject = ‘Inquiry’;
$body = ‘Hello,<br/><br/>’.$_POST[‘message’].‘<br/><br/>Thanks, <br/>’.$name;
echo "To: ".$to."<br/>From: ".$from."<br/>Subject: ".$subject."<br/><hr><br/>".$body;
/*————-Add code for sending email—————— */
?>
Output:
When any field is empty then the following message will appear.

When the name is less the 3 characters then the following message will appear.

When the message is less the 10 characters then the following message will appear.

When all data are valid then the following message will appear.

By using above codes you can easily create a very simple contact form for your site. Here, the form data are displayed in the browser. If you want to send the data to the site owner or administrator then you can use PHPmailer for sending email with form data which is shown in another tutorial and the link for that tutorial is given below. To prevent Spam messages in your site you can add Anti-Spam field in your contact form.